Table of Contents
本系列前文传送门
- 「网页开发|前端开发|Vue」01 快速入门:快速写一个Vue的HelloWorld项目
- 「网页开发|前端开发|Vue」02 从单页面到多页面网站:使用路由实现网站多个页面的展示和跳转
- 「网页开发|前端开发|页面布局」03 学会够用的CSS,实现任意你想要的页面布局
- 「网页开发|前端开发|Vue」04 快速掌握开发网站需要的Vue基础知识
一、场景说明:设计目标
我们在网站设计中,首页作为用户进入网站最先看到的页面,是网站比较重要的页面之一。而在首页的结构中,导航栏是一个重要的组成部分,甚至我们会在多个页面中复用导航栏。
于是,我们希望通过从零到一实现一个导航栏来熟悉网页开发的主要流程。
我们可以先观察一些常用网站的首页导航栏来确定我们的导航栏要设计成什么样子:
我们可以看到导航栏大多可以分为三个部分,由左往右依次是:
- 网站/品牌相关信息:网站logo以及网站名称的展示
- 网站内容的展示以及导航:导航菜单/选项,以及可能提供了搜索栏帮助用户快速搜索内容
- 用户相关的功能:主要是注册和登录按钮;如果考虑登录状态则应该是进入用户图标以及用户名。
所以我们可以设计我们的导航栏也是三个部分,从左往右是:
- 第一部分:网站logo和网站名称
- 第二部分:不同页面的跳转选项
- 第三部分:注册和登录按钮
根据这个划分可以画出草图如下:
二、确定基本结构
根据草图,我们希望的导航分为三个部分,可以分别用三个<div>标签来承载:
- 第一个部分包含一个logo图片和网站名称,可以使用
<img>和<span>表示 - 第二个部分是一些跳转标签,可以使用
<ul>来表示 - 第三个部分是用户登录和注册按钮,直接使用
<button>表示
根据如上内容,我们可以写出以下代码:
1 <div id="app"> 2 <div class="header"> 3 <div class="content-main"> 4 <div class="logo"> 5 <img src="../assets/logo.png" /> 6 <span>我的网站</span> 7 </div> 8 <ul> 9 <li> 10 <a href="#" target="_blank"> 11 首页 12 </a> 13 </li> 14 <li> 15 <a href="#" target="_blank"> 16 产品 17 </a> 18 </li> 19 <li> 20 <a href="#" target="_blank"> 21 关于我们 22 </a> 23 </li> 24 </ul> 25 <div> 26 <button>注册</button> 27 <button>登录</button> 28 </div> 29 </div> 30 </div> 31 </div>
浏览器可以将上述代码渲染成如下页面:
根据之前在「网页开发|前端开发|页面布局」03 学会够用的CSS,实现任意你想要的页面布局中介绍的内容,我们可以知道:
- 因为
<div>是块级标签,所以三个<div>会各自独占整行,然后从上往下排列。 - 而在第一个
<div>中,因为<img>和<span>都是行内元素,所以两个元素会同处一行。 - 在第二个
<div>中只有一个<ul>,会独占整行。而在<ul>内部是三个<li>,因为<li>也是块级元素,所以会在<ul>占据的空间中从上往下排列。 - 第三个
<div>中有两个<button>,<button>是行内元素,所以两个按钮在同一行中并列排布。
接下来我们要将这些元素当前的布局修改成我们在草图中规划的布局。
三、修改布局
我们在「网页开发|前端开发|页面布局」03 学会够用的CSS,实现任意你想要的页面布局中介绍过,修改布局,主要可以靠修改display属性的值来实现。
首先我们希望三个<div>并排在一行中,所以需要把三个<div>的display值改成inline-block,代码改动情况如下:
然后可以在浏览器中看到页面的布局变化如下:
进一步,我们希望第二个<div>中的三个<li>也是在一行中并排,于是,我们也同样修改display属性为inline-block,如下:
然后我们就可以看到页面的布局已经变成了我们希望的并列一行:
四、外观美化
在美化页面元素的外观时,我们就可以直接用上一些现成的主流css框架了。这里使用的是element-ui,大家可以根据业务和设计需求选择不同的框架。
安装css框架
为了使用css框架,需要先将框架集成到我们的项目中,可以通过npm安装,也可以
通过CDN引入js和css文件。
npm 安装并引入组件库
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
- 首先运行安装命令:
npm i element-ui -S - 然后在
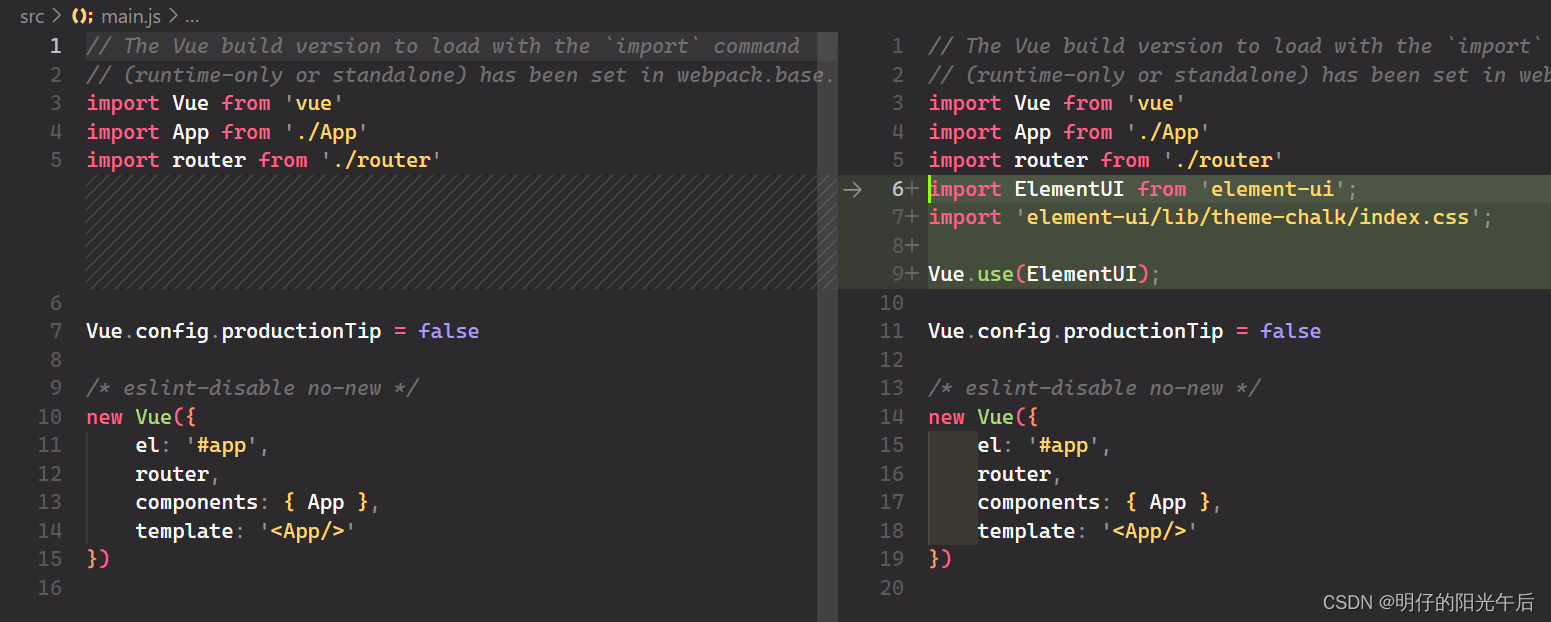
src/main.js中增加如下导入代码:
CDN方式直接引入
目前可以通过 unpkg.com/element-ui 获取到最新版本的资源,在页面上引入 js 和 css 文件即可开始使用。
1<!-- 引入样式 -->
2<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
3<!-- 引入组件库 -->
4<script src="https://unpkg.com/element-ui/lib/index.js"></script>然后我们就可以在页面代码中使用element-ui中已经编写好的元素了,具体使用方面就是使用element-ui的元素标签代替原生的html标签,并且修改元素属性来调整element-ui元素的具体样式,比如将按钮替换成element-ui的默认样式按钮(element-ui按钮的样式代码可以在官网文档的组件中查看),如下:
然后我们就可以在浏览器中看到我们的按钮已经变成了如下样式:
同样,我们可以对跳转链接做如下修改:
修改后页面渲染效果如下:
加入自定义样式
除了使用css框架中的样式元素之外,我们也可以加入一些自定义样式来满足定制化场景。比如:
- 鼠标放到logo图片上要变成指针的样式
- 把logo图片的尺寸改成
20 x 20 - 将网站名称进行加粗处理
- logo图片和网站名称在同一条水平线上对齐;并且要有些间距
- 三个
<div>标签之间需要有些间距
于是我们在.vue文件中,给第一个<div>增加logo的class,给第三个<div>增加user的class,然后添加<style scoped></style>标签来编写我们对这个组件/这个页面的自定义样式,添加代码如下:
1<style> 2.logo { 3 display: inline-block; 4 cursor: pointer; 5 margin-right: 46px; 6 7 /* >img 表示 class='logo'的元素中的<img>标签 */ 8 >img { 9 width: 20px; 10 height: 20px; 11 vertical-align: middle; 12 margin-right: 10px; 13 } 14 15 >span { 16 font-weight: bold; 17 vertical-align: middle; 18 } 19} 20 21.user { 22 display: inline-block; 23 margin-left: 46px; 24 25} 26</style>
添加自定义样式后,页面效果如下:
五、代码优化
在代码的渲染效果符合我们的设计预期之后,我们可以对代码进行一些非功能上的优化,比如优化性能或者减少重复代码。
减少重复代码
我们可以看到我们的跳转链接,实际上是写了三遍,而这可以改成用一个列表来存储这些跳转链接的信息,然后用一个for循环的vue语法来展示各个跳转链接,如下:
-
先添加一个
<script></script>标签来放js代码,然后在js代码中定义要使用的跳转链接数据,如下: -
然后将
ul标签中的三个li改成用v-for指令生成,如下:
这样修改之后,我们的代码更加简洁清晰,当我们回到浏览器刷新页面时发现,链接之间因为没有间距,所以三个链接挨在一起不太美观,如下:
我们添加一下margin属性来修复一下,如下:
修复后页面样式符合预期,如下:
性能优化
如果我们使用原生HTML<a>标签来实现跳转,则有些情况会出现不必要的页面加载。比如我们已经在首页了,点击跳转首页的链接仍然后会触发页面重新加载。
之前在 「网页开发|前端开发|Vue」02 从单页面到多页面网站:使用路由实现网站多个页面的展示和跳转中介绍<router-link>时提到了,<router-link>能够使得vue-router可以在不重新加载页面的情况下更改 URL,处理 URL 的生成以及编码。减少页面的重新加载,从而提高网站的性能和用户在浏览和跳转过程中的体验。所以我们可以把代码中的<a>替换成<router-link>。
element-ui的el-link与vue-router的route-link结合
因为我们是使用了element-ui封装好的文字链接元素<el-link>来进行跳转,相当于我们已经把<a>替换成<el-link>了,如果把<el-link>直接替换成<router-link>则会失去<el-link>的外观样式,为此,我们需要使用到vue-router的API形式以及vue绑定逻辑的v-on指令来实现router-link的功能,如下:
如此修改之后,我们再次在首页点击跳转首页的选项,已经不会有重新加载的情况出现了,并且其他跳转链接的功能一切正常。
分离HTML和CSS代码
还有一个比较明显的问题是,我们在最开始调整某些元素布局和样式的时候,直接在元素上使用了内嵌的css代码,同时也用<style>标签加入了自定义的样式,这会给代码的阅读带来一些麻烦,所以出于日后维护代码的考虑,我们需要将css都统一整理到<style>代码块中,如下:
1<style> 2li { 3 display: inline-block; 4 margin: 20px; 5} 6 7.nav-items { 8 display: inline-block; 9} 10 11.logo { 12 display: inline-block; 13 cursor: pointer; 14 margin-right: 46px; 15 16 /* >img 表示 class='logo'的元素中的<img>标签 */ 17 >img { 18 width: 20px; 19 height: 20px; 20 vertical-align: middle; 21 margin-right: 10px; 22 } 23 24 >span { 25 font-weight: bold; 26 vertical-align: middle; 27 } 28} 29 30.user { 31 display: inline-block; 32 margin-left: 46px; 33 34} 35</style>
然后就可以删除所有html标签中的style="...."代码,并且在浏览器中验证页面的样式保持不变。
附录:源代码
1<template> 2 <div id="app"> 3 <div class="header"> 4 <div class="content-main"> 5 <div class="logo"> 6 <img src="../assets/logo.png" /> 7 <span>我的网站</span> 8 </div> 9 <ul class="nav-items"> 10 <li v-for="item in routerList " :key="item.id"> 11 <el-link @click="$router.push({ path: item.path })" type="info"> 12 {{ item.name }} 13 </el-link> 14 </li> 15 </ul> 16 <div class="user"> 17 <el-button size="mini">注册</el-button> 18 <el-button size="mini">登录</el-button> 19 </div> 20 </div> 21 </div> 22 </div> 23</template> 24 25<script> 26export default { 27 data() { 28 return { 29 routerList: [ 30 { 31 path: "/", 32 name: "首页", 33 }, 34 { 35 path: "/product", 36 name: "产品", 37 }, 38 { 39 path: "/about", 40 name: "关于我们", 41 } 42 ] 43 } 44 } 45} 46 47</script> 48 49<style> 50li { 51 display: inline-block; 52 margin: 20px; 53} 54 55.nav-items { 56 display: inline-block; 57} 58 59.logo { 60 display: inline-block; 61 cursor: pointer; 62 margin-right: 46px; 63 64 /* >img 表示 class='logo'的元素中的<img>标签 */ 65 >img { 66 width: 20px; 67 height: 20px; 68 vertical-align: middle; 69 margin-right: 10px; 70 } 71 72 >span { 73 font-weight: bold; 74 vertical-align: middle; 75 } 76} 77 78.user { 79 display: inline-block; 80 margin-left: 46px; 81 82} 83</style>
至此我们的导航栏开发就完成了,我们将最开始画的草图和最终实现的页面效果放在一起感受一下:
(对自己感到满意(●ˇ∀ˇ●))芜湖~
本系列下一篇文章传送门
写文不易,如果对你有帮助的话,来一波点赞、收藏、关注吧~👇
